
之前在学习Python的时候,有去抓取过金山词霸每日一句的页面,这也只是简单的练习而且,如果真需要每日一句,其实可以直接调用金山词霸开放平台提供的API接口
 从图中我们可以看到,要想获取当前的每日一句非常简单,只需要在浏览器直接访问就可以得到,我们先来尝试一下吧
从图中我们可以看到,要想获取当前的每日一句非常简单,只需要在浏览器直接访问就可以得到,我们先来尝试一下吧
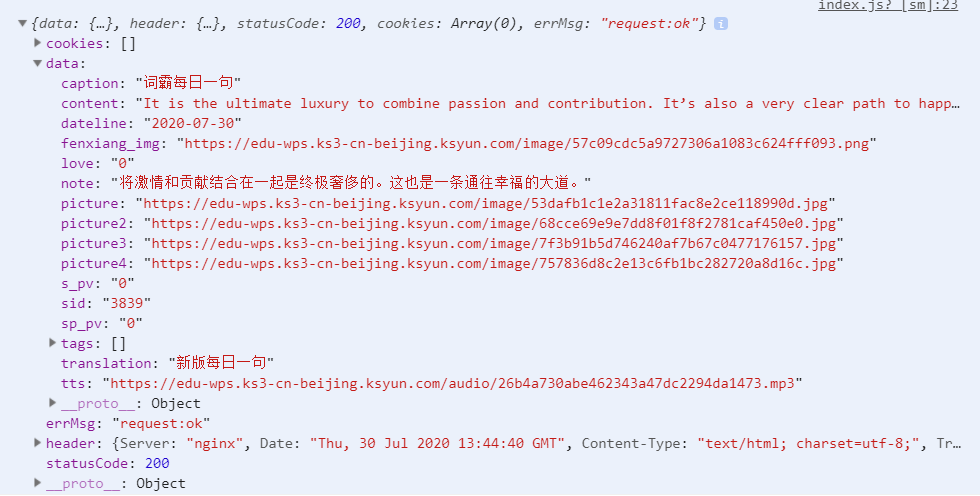
 好了,接口就长这个样子。我今天主要是想把我的微信小程序里面加一个金山词霸,每日一句的功能页面,先做个简单的展示吧。这里先新建一页面,在页面中加入
好了,接口就长这个样子。我今天主要是想把我的微信小程序里面加一个金山词霸,每日一句的功能页面,先做个简单的展示吧。这里先新建一页面,在页面中加入
<image src="{{img_url}}" mode="widthFix"></image>
<view class="padding">
<button class="cu-btn block bg-blue margin-tb-sm lg" type="" bindtap="copyEnglish">复制英文</button>
<button class="cu-btn block bg-blue margin-tb-sm lg" type="" bindtap="copyChinese">复制中文</button>
</view>
主要就是显示每日一句的分享图片以及复制英文内容和中文内容,现在就开始编写js代码,首先需要一个获取当前日期的函数
getToday: function () {
var now = new Date();
var year = now.getFullYear();
var month = now.getMonth() + 1;
var day = now.getDate();
if (month < 10) {
month = '0' + month;
}
if (day < 10) {
day = '0' + day;
}
var nowDate = year + '-' + month + '-' + day;
return nowDate;
}
然后就可以直接使用wx.request来请求词霸每日一句的API了,这里我直接把请求放在onload方法中
onLoad: function (options) {
let url = `https://open.iciba.com/dsapi/?date=${this.getToday()}`;
let that=this;
wx.request({
url: url,
success: function (data) {
console.log(data);
},
fail: function (e) {
}
})
}
这样一来,我们进入到这个 页面就出触发onload方法
 这里需要主要的是,把
这里需要主要的是,把https://open.iciba.com加入到后端request合法域名

现在,我们需要在data中加入3个属性用于存放每日一句的图片、英文、汉译的内容
data: {
img_url:'',
english:'',
chinese:''
}
然后在wx.request请求成功后对三个属性赋值
onLoad: function (options) {
let url = `https://open.iciba.com/dsapi/?date=${this.getToday()}`;
let that=this;
wx.request({
url: url,
success: function (data) {
that.setData({img_url:data.data.fenxiang_img,english:data.data.content,chinese:data.data.note});
},
fail: function (e) {
}
})
}
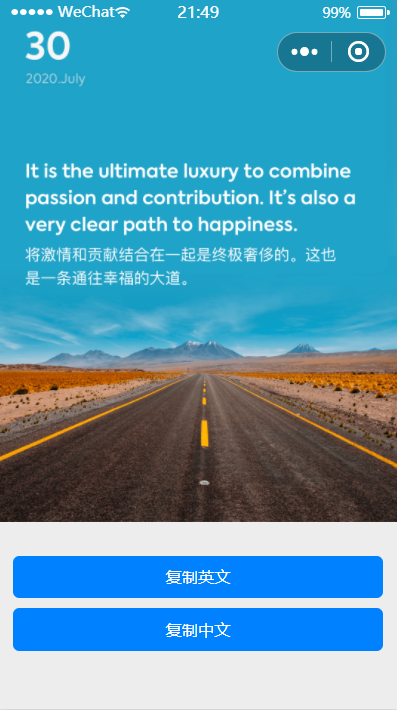
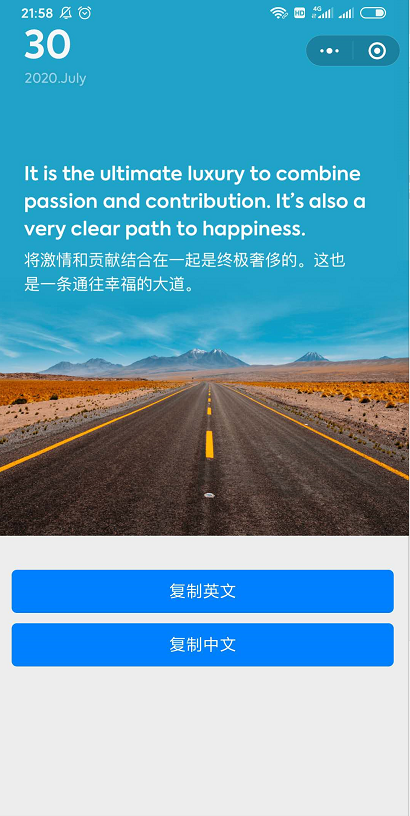
好了,现在就可以看到这样的效果了

小程序的话,我们肯定会分享给好朋友吧,所以,我们还需要对分享事件特殊处理一下
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
return {
title: "金山词霸,每日一句",
path: '/pages/ciba/index',
imageUrl: this.data.img_url,
}
}
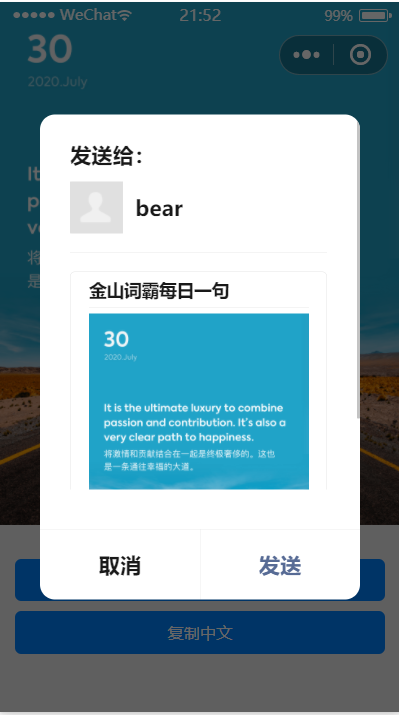
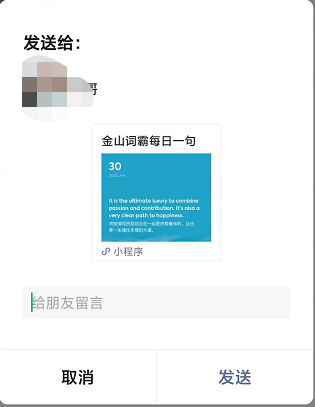
这样一来,点击分享的时候,就会展示我们自定义的内容了

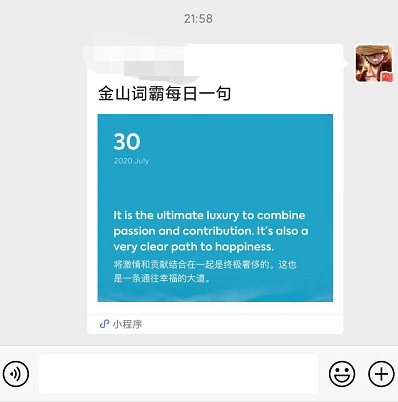
至此一个简单的页面就搞好了,是不是过于简单了一点,现在来看看真机上的效果吧



我只是记录我的学习过程,由于书读得少,可能很多地方表述或者是理解得不对,请轻喷并指正。